Die Google Bildersuche macht 20 % des gesamten Suchvolumens von Google aus!
Doch nur sehr wenige Unternehmen in Deutschland beschäftigen sich damit, Bilder zu optimieren, um Ihre Sichtbarkeit zu erhöhen.
Umso besser für dich:
Lies jetzt diesen ultimativen Ratgeber und mache die Suchergebnisse deines Marktes zu deinem Fotoalbum!
In diesem Artikel erfährst du
✅ was du bei der SEO-Optimierung von Bildern alles beachten musst
✅ welche Best Practices Google empfiehlt und was wirklich funktioniert
✅ indirekte Maßnahmen, die deine Bilder und deine Seite sichtbarer machen
Inhalt
Was ist Bilder SEO?
Bilder SEO umfasst:
- die Auswahl geeigneter Bilder
- Bildformate, Bildgrößen und Dateigrößen
- die richtige Beschriftung von Bildern
- die Ordnerstruktur in der sich die Bilder befinden
- die Optimierung von Ladegeschwindigkeiten
- die mobile Optimierung von Bildern
- SEO-Maßnahmen, die indirekt einen Einfluss auf Bilder haben
Oder einfach gesagt: Alles, was mit Bildern zu tun hat und dich besser ranken lässt.
Die Vorteile von Bilder SEO
✅ Höhere Sichtbarkeit in der Google Bildersuche: Durch die Optimierungen gelangen zusätzliche User über die Bildersuche auf deine Website.
✅ Höhere Sichtbarkeit in der normalen Google Suche: Hier werden meist Bilder zusammen mit den Suchergebnissen angezeigt. Seiten mit optimierten Bildern ranken höher.
✅ Höhere Wahrscheinlichkeit auf ein Featured Snippet: Diese werden an der Spitze der Google Suche angezeigt, mit einem Textauszug von der Seite und häufig auch einem oder mehreren Bildern der Seite.
✅ Verbesserung der Nutzerfreundlichkeit: Mehr nützliche Bilder, mehr User Engagement, bessere Rankings! Bilder mit Alternativtext können zudem auch von Nutzern mit Screenreader gelesen werden.
✅ Verbesserung der Ladegeschwindigkeit: Durch die Verkleinerung der Dateien können die Seiten auf deiner Website schneller geladen werden.
✅ Verbesserung der Themenrelevanz: Durch die korrekten Beschriftungen deiner Bilder ist es für Google einfacher, den Gesamtkontext von Inhalten zu verstehen und dich für die passenden Suchbegriffe anzuzeigen.
✅ Mehr Links zu deiner Website (Backlinks): Besonders Bilder von Statistiken oder Infografiken werden überdurchschnittlich häufig geteilt und verlinkt. Dadurch steigt die Autorität und somit die Sichtbarkeit deiner Website.
Diese Best Practices empfiehlt Google
Folgende Tipps gibt Google, um eine hervorragende Benutzererfahrung zu schaffen:
- Setze nur relevante Bilder ein, die den Nutzen deiner Seite steigern
- Platziere das Bild möglichst nahe an dem jeweils relevantem Text
- Verwende für Text nur HTML und für Bilder den Alt-Text
- Optimiere die Seite für Mobilgeräte
- Stelle eine logische URL-Struktur für deine Bilder her
Google Search Central – Best Practices für die Suchmaschinenoptimierung für Google Bilder
Neben diesen Faktoren gibt es jedoch zahlreiche weitere Dinge, die du tun kannst, um die Wahrscheinlichkeit auf Top-Rankings zu erhöhen:
Die 8 wichtigsten Maßnahmen für Bilder SEO
In diesem Abschnitt zeige ich dir die wichtigsten Maßnahmen für Bilder SEO:
- Korrektes Bildformat wählen
- Bilder komprimieren
- Richtige Bildgröße wählen
- Bilder richtig beschriften
- Den Kontext des Bildes optimieren
- Bilder auf Geschwindigkeit optimieren
- Bilder für mobile Geräte optimieren
- Einzigartige Bilder verwenden
1 – Bildformat

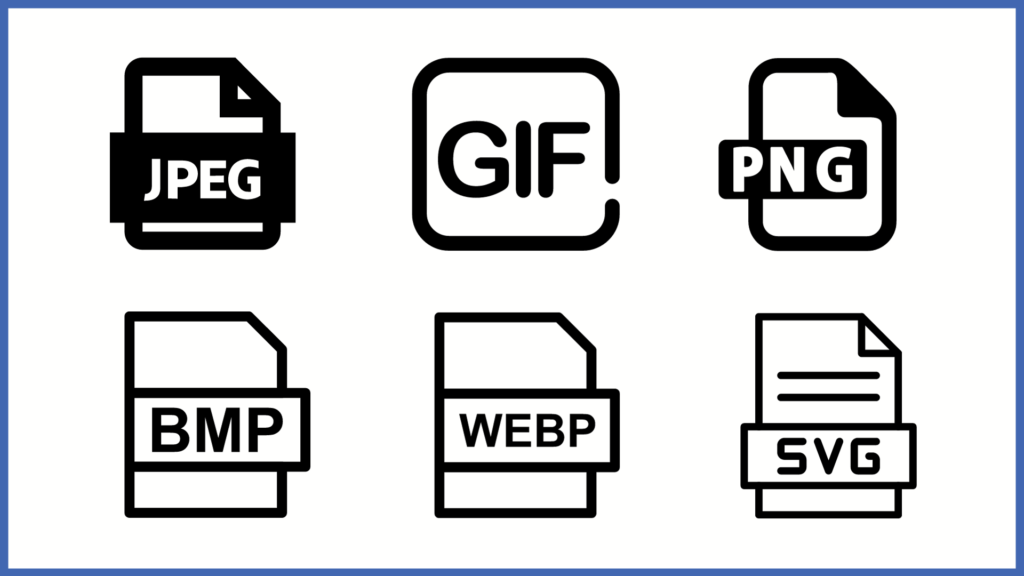
Die sechs von der Google-Bildersuche unterstützten Dateiformate.
Besonders wichtig ist es, nur Bilder in einem Format hochzuladen, das von der Google Bildersuche unterstützt wird! Dies sind die Bildformate JPEG, PNG, BMP, GIF, WebP und SVG.
Wann du welches Bildformat verwenden solltest:
JPEG
Das JPEG (JPG) ist das am weitesten verbreitete Bildformat und wird daher auch von nahezu jedem Browser unterstützt. Komplexe Bilder im JPEG-Format haben bei gleicher Qualität eine geringere Dateigröße als PNGs. Bei der Komprimierung verschlechtert sich jedoch die Bildqualität von JPEG Dateien.
👉 Verwende JPEGs (JPGs) für normale Fotos und komplexe Bilder.
PNG
Der Vorteil bei PNGs ist, dass man sie verlustfrei komprimieren kann. Das bedeutet, du kannst die Größe der Datei erheblich reduzieren, ohne eine erkennbare Änderung in der Qualität des Bildes zu erzeugen. Jedoch haben komplexere Grafiken und Bilder im PNG-Format eine hohe Dateigröße (hier besser JPEGs verwenden).
Beispiel: Das Bild mit den 6 Icons über diesem Text ist ein komprimiertes PNG, welches nur 53 KB Größe hat und trotzdem die gleiche Qualität besitzt, wie das Original.
👉 Verwende PNGs für einfache Grafiken oder Illustrationen.
BMP
Dieses Format wird häufig in der Bildverarbeitung verwendet, da Bilder in diesem Format auf verschiedenen Geräten ohne einen Qualitätsverlust angezeigt werden können. Dadurch haben BMP-Dateien jedoch meist auch eine riesige Dateigröße, was sie für das Verwenden auf Websites ungeeignet macht.
👉 Verwende keine BMP-Dateien auf Websites.
GIFs
Diese eignen sich für den Einsatz von bewegten Bildern und können schnell, ohne viel technisches Know-how erstellt werden. Sie können schnell geladen werden, sind jedoch aufgrund der begrenzten Farbpalette (256 Farben) nicht für hochwertige Bilder geeignet.
👉 Verwende GIFs nur, wenn du bewegte Bilder einsetzen willst.
WebP
Das WebP-Format ist ein modernes Bildformat, das nach Google Entwicklern im Durchschnitt 26 - 34 % kleiner ist als ein JPEG Bild in der gleichen Qualität. Die Bilder in diesem Format laden entsprechend schneller, jedoch wird das Format nicht von allen älteren Versionen von Browsern unterstützt (z. B. Internet Explorer).
WebPs können vor allem ein Vorteil für Seiten sein, bei denen der Geschwindigkeitsvorteil besonders relevant ist – zum Beispiel, wenn das Laden von Fotos einen Großteil der gesamten Ladezeit einer Seite ausmacht. Verwende sonst lieber JPEGs und komprimiere diese entsprechend. Dann kann sogar ein Internetexplorer aus den 90ern deine Bilder laden!
👉 Verwende WebPs, wenn der Geschwindigkeitsvorteil für dich besonders relevant ist.
SVG
Der Vorteil von SVG Dateien ist, dass sie über das Javascript geladen werden und somit online verlustfrei skalierbar sind. Bei einfachen Grafiken haben Sie sogar eine kürzere Ladezeit als PNGs. Sie sind jedoch nur für Grafiken und Logos verwendbar und schwerer in der Anwendung. Zudem sind Sie nicht mit allen Browsern und Betriebssystemen kompatibel.
Der Einsatz lohnt sich immer dann, wenn eine optimale Skalierung und Darstellung auf allen Geräten zu erreicht werden soll. Hier erreichst du zudem bei einfachen Grafiken die schnellsten Ladezeiten.
👉 Verwende SVGs für Grafikelemente auf deiner Website, die in vielen verschiedenen Größen angezeigt werden oder bei dynamischen Grafiken, an denen der Nutzer angezeigte Variablen manuell ändern kann.
Wichtig: Die Komprimierung des Bildes vor dem Upload ist viel entscheidender als das Bildformat – denn mit der Komprimierung kannst du die Dateigröße der Bilddateien um ein Vielfaches verkleinern! Im nächsten Abschnitt zeige ich dir, mit welchem Tool du deine Bilder optimal komprimieren kannst!
2 – Bilder komprimieren

Die Dateigröße dieses Bildes (PNG) beträgt dank der Komprimierung nur 61 KB!
Bilder machen einen Großteil der Ladezeit einer Website aus und können bei entsprechender Dateigröße die Ladezeit sogar um mehrere Sekunden verzögern.
Eine lange Ladezeit führt nicht nur zu einer schlechteren Nutzererfahrung auf deiner Seite, sondern kann auch zum Verlust der Sichtbarkeit in Google führen. Seit 2018 ist die Ladezeit sowohl bei der Suche per Desktop als auch bei der mobilen Suche ein Rankingfaktor.
Eines der besten und einfachsten Tools zur Komprimierung von Bildern ist Optimizilla:
👉 https://imagecompressor.com/de/
Hier kannst du einfach bis zu 20 Bilder im Browser einfügen und komprimiert herunterladen. Mit einem Schieberegler kannst du dabei die Qualität des Bildes regulieren. Dadurch erreichst du die für dich optimale Balance zwischen Bildqualität und Dateigröße.
3 – Bildgröße

Google selbst gibt an, dass große Bilder, die in Google Discover angezeigt werden sollen, mindestens 1200 Pixel breit sein müssen. Für die sonstigen Suchergebnisse gibt es keinen Minimalwert. Google zeigt jedoch Bilder in höherer Auflösung eher an als kleine verpixelte Bilder. Als Faustregel empfehle ich daher, die Breite von 1200 Pixeln generell nicht zu unterschreiten.
In der Google Bildersuche werden Bilder im Querformat größer auf Desktop und Bilder im Hochformat größer auf Mobilgeräten angezeigt. Bei der mobilen Optimierung der Seite kann es also sinnvoll sein, dass Bilder in mehreren Versionen angezeigt werden können.
4 – Bilder beschriften

Der Alternativtext ist mit Abstand der wichtigste Rankingfaktor, was die Beschriftung angeht, jedoch kann auch die Datei-URL Google dabei helfen, das Bild den richtigen Suchanfragen zuzuordnen. Der Bildtitel selbst ist dagegen kein Rankingfaktor, kann dir jedoch dabei helfen deine Bilder intern besser zu organisieren.
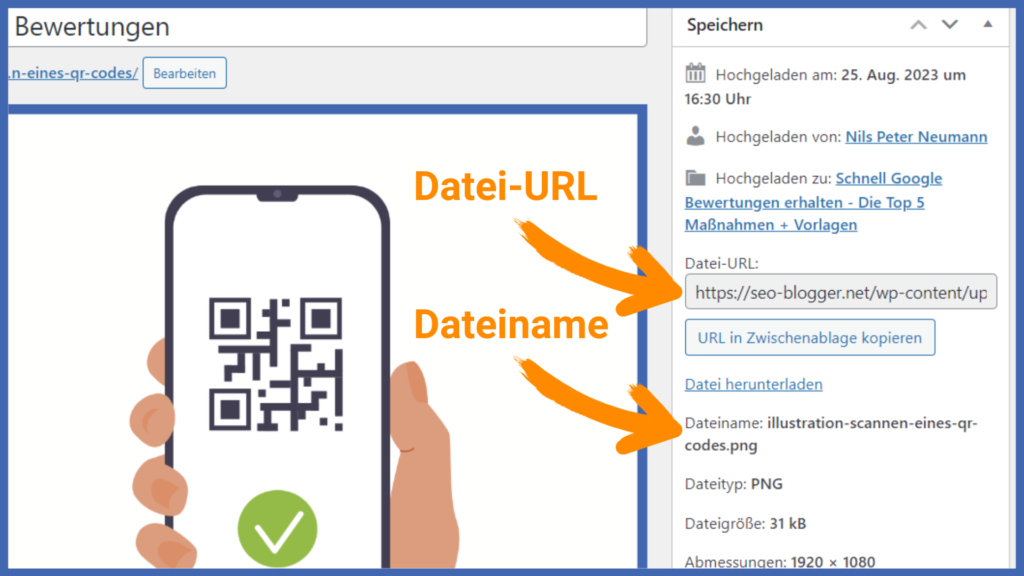
Dateiname/Datei-URL

Der Dateiname wird hinter dem letzten Slash der URL des Bildes angezeigt. Der Inhalt von URLs hilft Suchmaschinen dabei, das jeweilige Bild spezifischen Suchanfragen zuzuordnen:
✅ www.restaurant-x.de/bilder/gerichte/nachspeisen/apfeltiramisu-mit-himbeersosse
❌ www.restaurant-x.de/bilder/gerichte/nachspeisen/img_23425346
Wichtig für WordPress User
Beachte, dass bei WordPress der Dateiname nach dem Hochladen nicht geändert werden kann. Benenne die Datei also vor dem Hochladen des Bildes um oder verwende ein Plugin wie Media File Renamer.
Auch eine optimierte Ordnerstruktur kann Suchmaschinen dabei helfen, das jeweilige Bild spezifischen Suchanfragen zuzuordnen:
❌ max-muster-design.de/bilder/maximus-loose.jpg
✅ max-muster-design.de/bilder/wintermode/herren/hosen/maximus-loose.jpg
Wie du an der unteren URL erkennen kannst, kann die Ordnerstruktur viele Informationen geben, die es Suchmaschinen erleichtert deine Bilder den richtigen Suchanfragen zuzuordnen. Zudem hilft eine ordentliche Ordnerstruktur auch dabei, bereits hochgeladene Bilder schnell wiederzufinden.
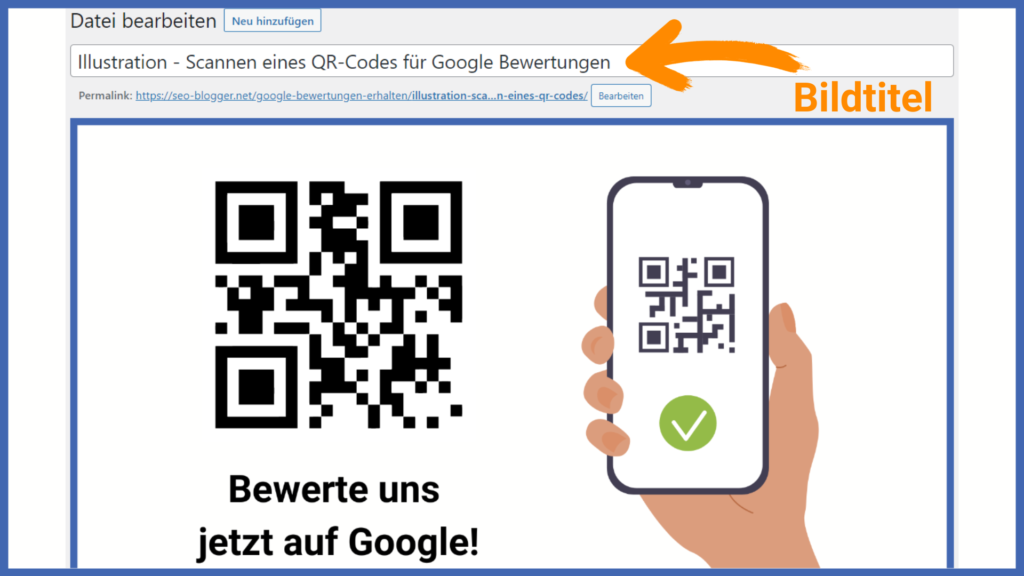
Bildtitel

So kannst du in WordPress ein Bild bearbeiten: Klicke in deinem Dashboard auf Medien und suche nach dem entsprechenden Bild.
Der Titel ist kein Rankingfaktor! Du kannst hier einfach den gleichen Namen wie den Dateinamen vergeben – So kannst du in manchen CM-Systemen das Bild später schneller über die Suchfunktion finden.
Im Falle von WordPress müsstest du hierfür entweder ein Plugin installieren oder die Suchfunktion deines Browsers verwenden🤦.
❌ Bild 525
✅ illustration scannen eines qr-codes für google bewertungen
Alt-Text

Google kann trotz intelligenter Bilderkennung den Inhalt eines Bildes in den meisten Fällen nicht vollständig verstehen. Der Alternativtext beschreibt, was auf dem Bild zu sehen ist und hilft somit Menschen, die einen Screenreader verwenden.
SEO-technisch ist der Alt-Text die wichtigste Beschriftung eines Bildes. In ihr können wichtige Keywords eingebaut werden, für die du gefunden werden willst. Wichtig ist dabei, dass der Text das Bild natürlich beschreibt und sich keine Aufzählungen von Keywords in ihm befinden. Dies verstößt gegen den Punkt Überflüssige Keywords der Spamrichtlinien von Google.
❌ QR-Code
❌ QR-Code, QR-Codes, jetzt QR-Code-Scanner installieren, 10 % Rabatt,…
❌ QR-Code, Handy, Hand, Google
✅ Illustration einer Hand, die mit einem Smartphone einen QR-Code scannt. Unter dem QR-Code steht: “Bewerte uns jetzt auf Google”
Die Alternativtexte können bei einer Seite mit vielen Bilder über 10 % des gesamten Inhalts ausmachen. Je höher der Anteil an Bildern im Text, desto wichtiger ist die korrekte Verwendung von Alt-Texten für die SEO-Optimierung der jeweiligen Seite.
Ein optimal SEO-optimierter Alt-Text enthält für den Leser nützliche Inhalte, passende Keywords und sollte so geschrieben werden, dass ohne das Bild zu sehen der Inhalt des Bildes verstanden werden kann.
Wann du keinen Alt-Text verwenden solltest:
Dient das Bild nur zu Dekorationszwecken, ohne inhaltlich relevante Informationen zu geben, solltest du keinen Alt-Text verwenden. Bedenke, dass der Alt-Text von Screenreadern vorgelesen wird und somit die Nutzererfahrung verschlechtert, wenn Dekoelemente auf deiner Seite vorgelesen werden.
Icons, wie das Infoicon oben links in dieser Infobox sollten ebenfalls keinen Alt-Text enthalten.
Beispiel Beschriftung
Du betreibst den Technikshop Max Muster Technik und verkaufst unter anderem das Kameraobjektiv X, das man zusammen mit der CANON EOS 5D Mark ll verwenden kann. So könntest du dieses Bild beschriften:

Foto von Clem Onojeghuo auf Unsplash
Bildtitel: CANON EOS 5D Mark ll und Kameraobjektiv X
URL-Pfad des Bilds: max-muster-technik.de/bilder/kameras/spiegelreflexkameras/canon/canon-eos-5d-mark-ll-und-kameraobjektiv-x.jpg
Alt-Text: Ein Mann macht ein Foto mit der Kamera CANON EOS 5D Mark ll und dem Kameraobjektiv X.
Position des Bildes: Zum Beispiel im Text eines Infoartikels, in dem du Tipps gibst, wie man mit deinem Objektiv und der CANON EOS 5D Mark ll möglichst gute Bilder machen kann.
Hier ist der Produktname das entscheidende Keyword, unter welchem das Bild bei Suchanfragen im Internet gefunden werden kann.
Stelle dir immer die Frage, welche Information für deine Nutzer nützlich sind und welche redundant. Bei einem Artikel über Kameras würde es zum Beispiel keinen Mehrwert bieten, wenn du erwähnst, welche Kleidung der Mann im Bild trägt.
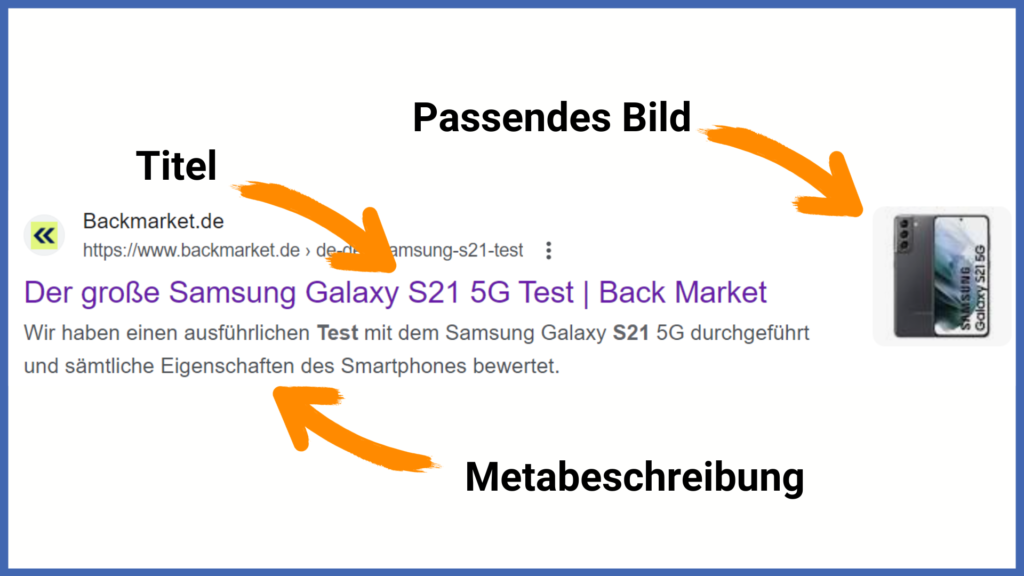
5 – Kontext optimieren

Hier wurde das Produkt Samsung Galaxy S21 5G im Titel erwähnt. Das Bild neben dem Suchergebnis enthält ebenfalls Samsung Galaxy S21 5G im Dateinamen sowie im Alternativtext. Die Metabeschreibung fasst zudem den Inhalt der Seite zusammen und gibt somit Nutzern den entsprechenden Kontext.
Der Inhalt muss zum Bild passen!
Der Kontext, in welchem das Bild auf einer Seite auftaucht, ist mindestens genauso wichtig, wie das Bild selbst. Passt der Inhalt der Seite zu dem Bild, wird das Bild mit einer höheren Wahrscheinlichkeit in der Google Bildersuche angezeigt.
Doch auf welchen Inhalt sollte man besonders achten?
Die vier wichtigsten Orte für ein Keyword
- Der Titel-Tag ist der Titel, der in den Suchergebnissen angezeigt wird (siehe Bild oben).
- Die H1 ist die Seitenüberschrift, die sich im HTML-Code befindet – also die Überschrift, die man auf der Seite sieht.
- Die URL ist die Webseitenadresse, die oben in deinem Browser steht.
- Der Text in Paragrafen ist in der Regel der normale Fließtext auf einer Seite (<p>Alles, was im HTML-Code zwischen den zwei P’s steht</p>)
✅ Nenne das wichtigste Keyword, für das du gefunden werden willst, immer im Titel-Tag, der H1, der URL sowie im Text auf der Seite.
Passt das Bild zu dem genanntem Keyword an diesen vier Stellen (z. B. Samsung Galaxy S21 5G) erhöht sich die Wahrscheinlichkeit, mit dem entsprechendem Bild zu ranken enorm.
In diesem Beispiel würden wir das Keyword Samsung Galaxy S21 5G auch in den Alt-Text und die Bild-URL einbauen (siehe vorheriger Abschnitt).
Inhalt in der Metabeschreibung klar beschreiben
Die Metabeschreibung ist die Beschreibung, die unter dem Titel in den Suchergebnissen angezeigt wird (siehe Bild oben). Gib in der Metabeschreibung möglichst genau an, worum es in dem Artikel geht, damit der Kontext auch für deine Nutzer klar wird. Verwende dabei zwischen 120 und 160 Zeichen.
Die Metabeschreibung ist zwar kein direkter Rankingfaktor, jedoch kannst du mit ihr den Anteil an Personen, die auf dein Suchergebnis klicken, stark beeinflussen. Diese Click-Through-Rate gibt Google langfristig den Hinweis, ob ein Suchergebnis für die jeweilige Suchanfrage relevant ist.
Keep it real!
Hier nochmal der Hinweis, dass du kein Keyword-Spamming betreiben solltest! Baue das relevante Keyword natürlich an den genannten Stellen ein. Auch die restlichen Inhalte der Seite sollten natürliche Inhalte und keinerlei Spam oder Content minderer Qualität enthalten!
6 – Ladegeschwindigkeit

Bilder sind einer der Hauptgründe, warum Seiten langsam laden!
Seit 2018 ist die Ladezeit von Websites laut Google offiziell ein Rankingfaktor. Jedoch wird dies oft falsch interpretiert: Eine etwas schnellere Ladezeit einer bereits schnellen Website hat mit hoher Wahrscheinlichkeit keinen Einfluss auf deren Rankings in Google:
In der Top 10 spielt Ladegeschwindigkeit keine Rolle! (für SEO)
In einer der größten Studien zu den Top 10 Suchergebnissen auf Google wurde der Zusammenhang zwischen der Position in den Suchergebnissen und der Ladegeschwindigkeit der gesamten Seite untersucht.
Überraschenderweise konnte trotz der großen Stichprobe von 11,8 Millionen Suchergebnissen kein Zusammenhang zwischen einer schnellen Ladezeit und einem besseren Ranking auf der ersten Seite festgestellt werden.
Erklären lässt sich dieses Ergebnis damit, dass in der Studien nur die Top 10 Suchergebnisse untersucht wurden, deren Domains bereits eine durchschnittliche Ladezeit von 1,65 Sekunden besaßen.
Backlinko, 2024 - We analyzed 11.8 Million Google Search Results - Here’s What We Learned About SEO
Wie man an der Studie erkennen kann, genügt es aus SEO-Sicht bereits locker, wenn die Ladezeit deiner Domain nicht schlechter als die durchschnittlichen Ladezeiten deiner Top 10 Konkurrenten ist.
Warum Ladezeiten trotzdem wichtig sind
Je niedriger die Ladezeiten einer Website sind, desto relevanter wird die Optimierung aus SEO-Sicht. Denn sehr langsam ladende Webseiten führen zu einer schlechten Nutzererfahrung und können durch ein Google Update massiv abgestraft werden!
Denke daran, dass besonders bei E-Commerce Webseiten die Ladezeit zudem einen erheblichen Einfluss auf die Zeit hat, die Personen auf der Seite verbringen. In einer Studie von Amazon konnte gezeigt werden, dass pro 0,1 Sekunden längerer Ladezeit der Umsatz etwa um 1 % zurückgeht!
Bilder auf Geschwindigkeit zu optimieren, ist zudem in Gegensatz zu anderen Maßnahmen sehr einfach durchzuführen:
Dateigröße der Bilder reduzieren
Verwende im Idealfall Bilder auf deiner Seite, die im Durchschnitt 100 Kilobyte oder kleiner sind. Bei komplexen Bildern, die wichtig für die Nutzererfahrung auf deiner Seite sind, kannst du Bilder bis zu 300 Kilobyte verwenden.
Die beiden Zahlen sind eher konservativ und die meisten Bilder im Internet liegen deutlich darüber. Werden die Bilder jedoch richtig komprimiert, haben auch Bilder unter 300 KB Dateigröße eine sehr hohe Qualität.
👉 Hier geht’s zum Abschnitt Bilder komprimieren
Einzelne Seiten überprüfen
Bei Seiten mit vielen oder sehr großen Bildern kann das Laden von Bildern den Großteil der Ladezeit einer Seite ausmachen. Google empfiehlt, die Geschwindigkeit mit diesem Tool zu überprüfen:
👉 https://pagespeed.web.dev/?hl=de
Kopiere einfach die entsprechende URL in das Tool und schau dir den Ergebnisbericht an. Hast du versehentlich ein Bild mit einer zu großen Dateigröße hochgeladen, wirst du dies sofort erkennen und kannst das jeweilige Bild komprimieren und austauschen.
Lazy Loading von Bildern aktivieren
Haben einzelne Seiten auf deiner Website viele Bilder, solltest du diese unbedingt mit Lazy Loading laden lassen. Das bedeutet in einem Artikel wie diesem, den du gerade liest, werden die Bilder erst geladen, wenn du zu ihnen herunter scrollst. Dadurch können wichtigere Elemente, wie der Text und Elemente im oberen Bereich der Seite, schneller geladen werden.
Ab WordPress 5.5 ist Lazy Loading standardmäßig eingestellt und funktioniert automatisch, solange du den Code nicht änderst oder Lazy Loading nicht von Plugins blockiert wird. Bei Content Management Systemen, bei denen Lazy Loading standardmäßig nicht aktiviert ist, kannst du dies meist in den Einstellungen einfach aktivieren oder ein entsprechendes Plugin verwenden.
7 – Mobile Optimierung

Verwende responsive Bilder
Responsive Bilder sind Bilder, die keine festgelegte Pixelgröße haben
❌ (img {
Width : 720px;
}
sondern eine relative Wertangabe wie Prozent besitzen:
✅ img {
Width : 60%;
}
Dadurch wird die absolute Größe des Bildes anhand der Bildschirmgröße des Geräts angepasst. So müssen Nutzer nicht zur Seite scrollen, um das gesamte Bild zu sehen.
Der Wert kann im CSS-Code (Cascading Style Sheets) angepasst werden. Jedoch wird dies von den meisten Content Management Systemen bereits standardmäßig gemacht und muss in der Regel nicht manuell geändert werden.
Dennoch gibt es auch hier gelegentlich Probleme mit einzelnen Bildern, die zum Beispiel extern geladen werden oder durch Fehleinstellungen bei Page Buildern wie Elementor.
Du kannst zur Überprüfung den Test auf Optimierung für Mobilgeräte von Google verwenden:
👉 https://search.google.com/test/mobile-friendly?hl=de
Beachte: Durch ein falsch dimensioniertes Bild kann bereits die gesamte Seite nicht mehr mobilfreundlich sein. Hier kannst du durch eine kleine Anpassung oder Ersetzung eines Bildes SEO-technisch sehr viel erreichen!
Seitenverhältnis anpassen
Auf dieser Seite kannst du überprüfen, wie deine Seite auf verschiedenen Smartphones aussieht:
https://responsivedesignchecker.com/
Dadurch bekommst du ein genaueres Gefühl dafür, welches Seitenverhältnis auf den meisten Geräten groß genug dargestellt wird. Für Seiten, die primär von Desktops und Tablets aufgerufen werden, ist ein 16:9 Seitenverhältnis meist optimal (wie die Bilder in diesem Artikel). Auf mobilen Geräten können die Bilder jedoch etwas klein wirken, weshalb hier ein Seitenverhältnis von zum Beispiel 4:3 oder 1:1 verwendet werden sollte.
8 – Vermeide Stockfotos

Typisches “Spaß-bei-der-Arbeit-Foto” von krakenimages auf Unsplash.
Dieses Foto wurde Stand 2024 bereits über 2,7 Millionen mal von Unsplash heruntergeladen!
Die meisten Websites verwenden Fotos von Bilderplattformen, wie Adobe Stock, Shutterstock oder Freepik. Dies hat zur Folge, dass häufig Hunderte von Unternehmen das gleiche Bild von den gut gelaunten Mitarbeitern auf Ihrer Website haben.
Die Wahrscheinlichkeit, mit einem häufig benutzten Bild erfolgreich zu ranken, nimmt massiv ab – Schließlich will Google nicht hundertmal dasselbe Bild in den Suchergebnissen anzeigen.
Setze also einzigartige Bilder von dir, deinem Unternehmen, deinen Mitarbeitern, Events, Produkten, Dienstleistungen, etc. ein. Lieber ein einzigartiges Handybild, als das tausendste Foto von dem stets gut gelaunten Servicemitarbeiter mit Headset!
Die mehrfache Verwendung von einzigartigen Bildern ist ein positiver Rankingfaktor!
Falls du ein von dir gemachtes Bild auf deiner Seite mehrfach verwendest, ist dies ein positiver Rankingfaktor. Schließlich scheint das Bild eine erhöhte Relevanz für deine Seite zu haben und durch die verschiedenen Inhalte, in denen das Bild vorkommt, kann Google einfacher das Bild spezifischen Suchanfragen zuordnen.
👉 Hast du ein lokales Unternehmen? Erfahre hier, wie du Bilder in deinem Google Unternehmensprofil einsetzen kannst!
Fazit – Bilder SEO als Quick Win
Bilder SEO bietet eine exzellente Möglichkeit, um mit vergleichsweise einfachen Maßnahmen Rankings erheblich zu steigern. Hier sind die drei wichtigsten der genannten Maßnahmen in diesem Artikel:
1) Checke auf https://search.google.com/test/mobile-friendly?hl=de, ob aufgrund eines falsch dimensionierten Bildes die Seite in der Google Search Console als nicht für Mobilgeräte angezeigt wird. Passe dann das entsprechende Bild an.
2) Checke auf https://pagespeed.web.dev/?hl=de ob die Bilder auf der Seite einen Großteil der Ladezeit ausmachen und ersetze sie, falls notwendig durch komprimierte Bilder.
3) Schau nach, ob der Inhalt auf der Seite zu dem jeweiligen Bild passt und erstelle nicht vorhandene Alt-Texte. Baue dabei das für dich relevante Keyword auf natürliche Weise ein.
Noch Fragen? Schreibe mir einfach einen Kommentar unter diesem Artikel und ich werde dir in den nächsten 24 Stunden antworten!
Häufige Fragen zu Bilder SEO
Welche Arten von Bildern sind am erfolgreichsten?
Manche Bilder werden häufiger geteilt als andere und erhalten somit mehr Backlinks (Links zu deiner Webseite). Dadurch steigt die Autorität deiner Seite in den Augen von Google, wodurch sich letztlich deine Rankings verbessern.
Diese 5 Typen von Bildern bekommen nach Hubspot besonders häufig passive Backlinks:
- Infografiken
- Statistiken
- Produktfotos
- Karten
- Beispielfotos, die den Text ergänzen
Wie wichtig ist Bilder SEO verglichen mit anderen SEO-Maßnahmen?
Wie wichtig Bilder im Vergleich zu anderen Rankingfaktoren sind, hängt davon ab, welche Produkte und Dienstleistungen du vertreibst. Verkaufst du zum Beispiel Modeartikel, ist Bilder SEO sehr wichtig, während die Bilderoptimierung eines Klempnerbetriebs verglichen mit anderen SEO-Maßnahmen, einen eher kleinen Mehrwert bietet.
Wie viele Bilder pro Seite sind ideal?
Welche Anzahl von Bildern für eine Seite ideal ist, hängt vor allem von der jeweiligen Suchanfrage ab. Google einfach das Keyword, für das du ranken willst und schau dir die Top-Suchergebnisse an. Haben viele der Seiten hunderte von Bildern oder nur ein einziges?
Anhand der Ergebnisse bekommst du einen sehr wertvollen Hinweis, welche Arten von Seiten (Bildergalerien, Blogposts, Kategorieseiten, etc.) Google besonders häufig für die jeweilige Suchanfrage an der Spitze anzeigt und wie viele Fotos diese Seiten haben.
Erstelle dann eine SEO-optimierte Seite der gleichen Art, der Nutzern einen größeren Mehrwert bietet als der deiner Konkurrenten.
Nils Peter Neumann
Ich bin Autor dieses Blogs und arbeite als SEO-Experte für Unternehmen in Deutschland, Österreich und der Schweiz. Schreibe jetzt deine Nachricht in die Kommentarbox, wenn du Fragen zum Thema Bilder SEO hast!

whoah this blog is excellent i love reading your posts. Stay up the good work!
You understand, a lot of people are hunting around
for this info, you could help them greatly.
Thank you 🙂